ブロックエディタを生かしたフォームの管理方法
- フォームを複数のページで使用したい
- フッターなどにPHPを使ってテーマファイルから一律で反映させたい
- フォームのテンプレートを制作し、ページに合わせてカスタマイズして使用したい
このような事を実現したいという状況はよくあると思います。
今までの他のフォーム製作プラグインでは、このようなことを実現するにはショートコードを利用したりと、直観的ではありませんでした。
ですが、Advanced G FormsはでGutenberg(ブロックエディタ)を使用してフォームを製作しますので、デフォルトのパターン機能(再利用ブロック)を利用して管理するとで、このような事を簡単に実現する事が可能となります。
フォームを複数のページで利用する方法
Advanced G Formsで製作したフォームを複数のページに表示させるには、製作したフォームのブロックをブロックパターンとして登録します。
ブロックパターンの作り方はググれば沢山てきますので説明は割愛します。
複数ページにフォームを設置する事で起こる一番の問題は更新のし忘れです。
もし、運用中にフォームの内容を更新した場合、ブロックパターン(同期)ではなく、コピペで製作していた場合、フォームが設置されている場所の数だけ変更内容を反映していく必要が出てきますがこの時に反映漏れの可能性が高くなります。
ですがブロックパターンとしてフォームを管理し、ブロックを同期させておくことで元データを編集すればそれがすべてのブロックに連携されるので反映の手間も反映のし忘れもなくなります。
フッターなどにPHPを使ってテーマファイルから一律で反映させる方法
これもブロックパターンをにして管理する事で、可能となります。
ブロックパターンは投稿と同じようにpost idで管理されており、post idを指定してデータを呼び出す事が可能です。
<?php
$my_block = get_post(270);
echo $my_block->post_content;
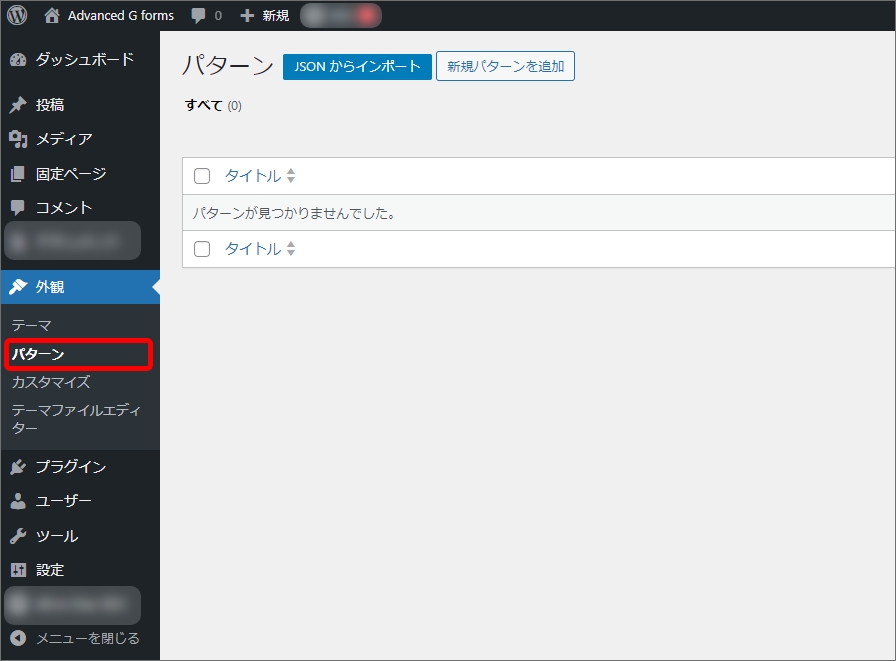
?>post idは外観->パターンからパターンの一覧を開き、post idを調べたいブロックパターンの編集画面へ移動し、URLのpostの値から取得可能です。

フォームのテンプレートを制作し、ページに合わせてカスタマイズして使用したい
こちらもフォームをブロックパターンとして一度製作し、管理しておくことで簡単に実現可能です。
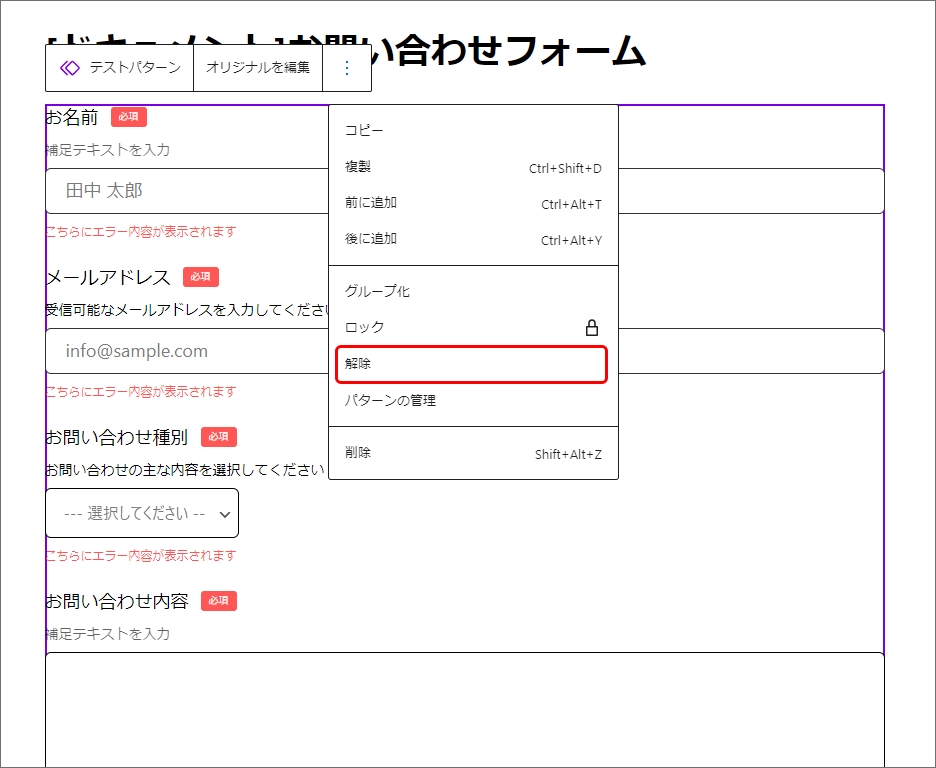
あらかじめ製作していたブロックパターンを新しくフォームを追加したいページで呼び出し、連携(同期)を解除します。
するとそのブロックを編集してもほかのブロックにはその変更が反映されなくなりますので、これでこのページ専用のフォームを簡単に製作する事が可能です。
とくに、WordPressでの記事制作が慣れていない方がチームにいる場合などはテンプレートを少し修正するだけでページが作る事ができるようにしておくと助けになります。
ブロックパターンの解除はブロックを選択した時に出てくる三点マークを展開した中にある「解除」をクリックする事で可能です。