AdvancedGFormsを使ってGutenbergからフォームを作る方法
Advanced G Formsはお問い合わせフォームなどのフォームをGutenberg(ブロックエディタ)を使用して直観的に簡単に制作・管理する事が可能です。
ここでは、一般的なお問い合わせフォームの製作を例に解説してきます。
このチュートリアルで制作するフォームは
- お名前
- メールアドレス
- お問い合わせ種別(商品について/協業について/メディア取材について/その他)
- お問い合わせ内容
こちらの入力エリアを持ったお問い合わせフォームを制作してきます。
index
フォームを制作するにあたって事前にあったほうがいいもの
- WordPress管理画面へのアクセスと基本的な操作知識(Gutenbergエディタの使い方)
- Google Formsで制作した紐づけ先のフォーム(先にあるとスムーズですが、なくても大丈夫です)
- フォームを設置するためのページ
フォーム制作の概要
Advanced G Formsではブロックエディタのブロックを組み合わせて構築してきます。
完成したフォームはGoogleFormsで制作した各入力フィールドに紐づけてフォームとして機能します。
GoogleFormsへの連携はワンクリックで簡単に自動連携可能ですので心配する必要はありません。
製作は基本的に、GoogleFormsと連携するための情報を入力する親ブロックと、各入力項目を制作するための子ブロックを組み合わせて制作していきます。
フォーム制作のステップ
- 「agfフォーム」ブロックを設置し、GoogleFormsと連携する
- 送信完了(サンクスページ)を設定する
- 各入力項目を設置し、連携するフィールドや機能などを設定する
- 送信ボタンを設置する
ステップ1:「agfフォーム」ブロックを設置し、GoogleFormsと連携する
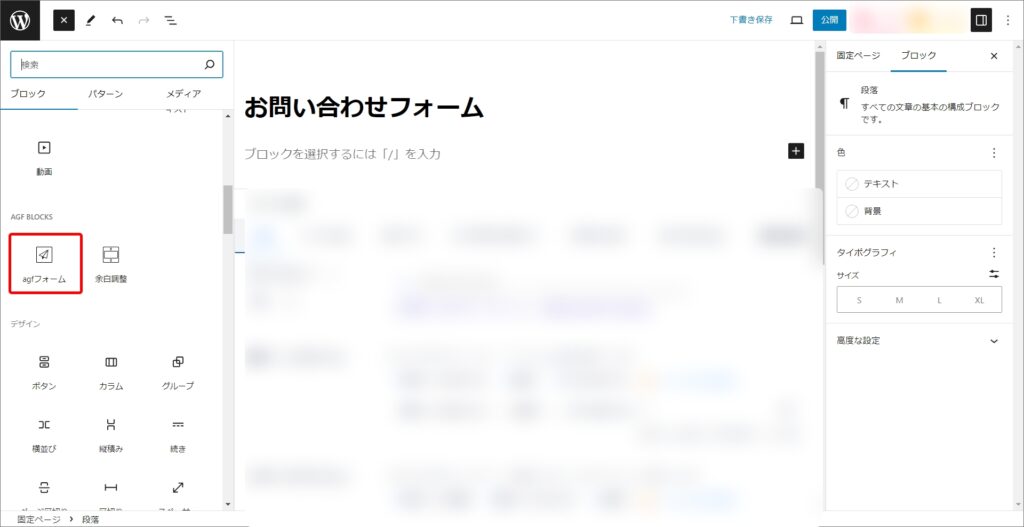
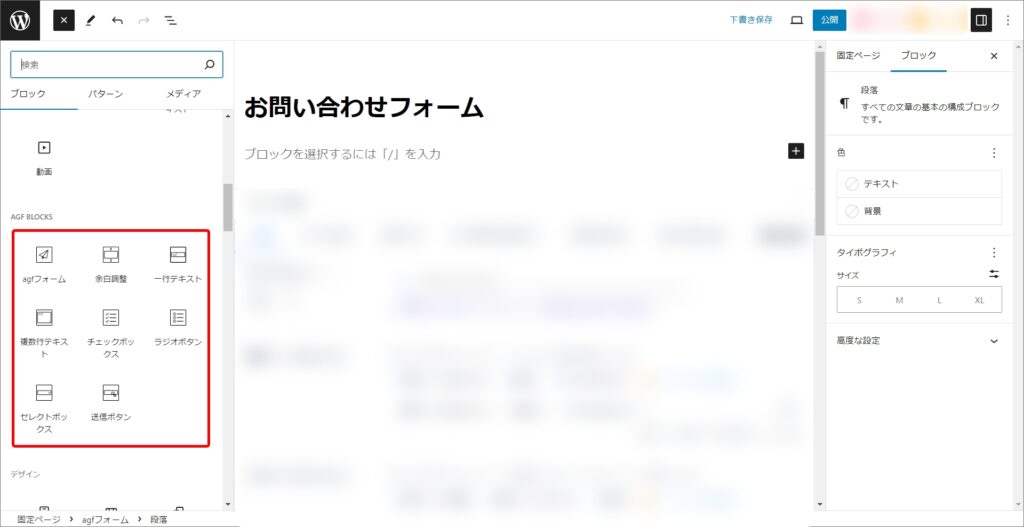
フォームを設置したいページを開き、ブロック一覧から「agfフォーム」というブロックを選択します。
agfフォームブロックはブロックタブを開き、スクロールするとAGF BLOCKSというカテゴリがありますのでその中に存在します。


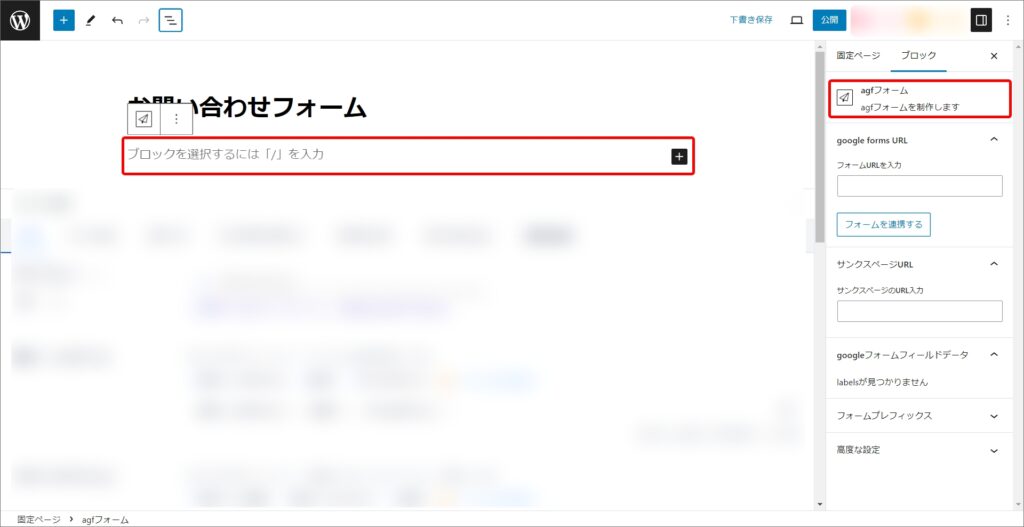
google forms URL「フォームURLを入力」という箇所にGoolge Formsのリンクを入力し、「フォームを連携する」ボタンをクリックしましょう。
まだGoolge Fromsを制作していない場合は連携作業は後からでも問題ありません。
フォームを連携すると、GoogleFormsで制作したフォームの各入力項目と、そのIDが表示されます。

こちらのGoogleFormsの各入力項目と、これから制作するフォームの項目を紐づける事でフォームを構築していきます。
ステップ2:送信完了(サンクスページ)を設定する
agfフォームブロックの設定でもう1つ行う事があります。
それはフォームを送信完了した際に表示する送信完了(サンクスページ)です。
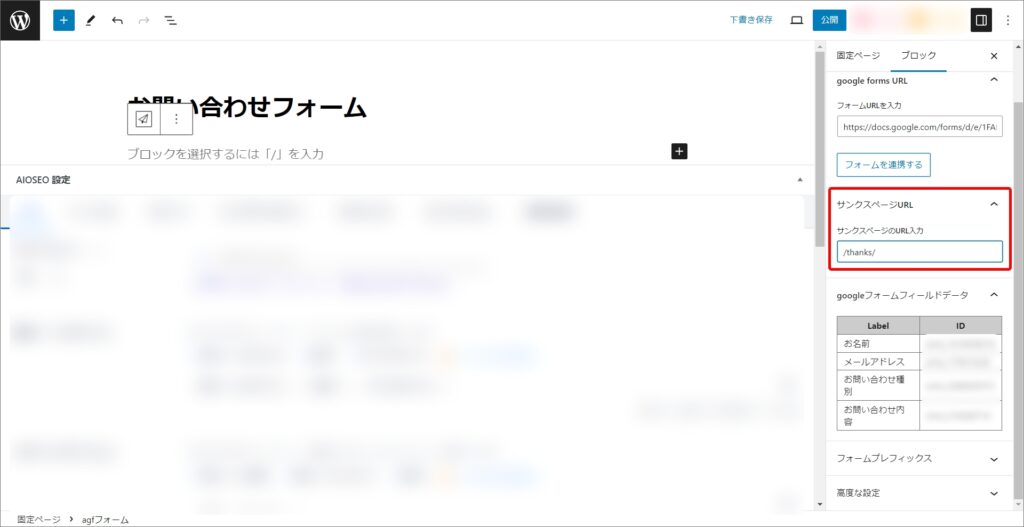
送信完了ページはagfフォームブロックの「サンクスページURL」という入力エリアにありますので表示させたいページまでのパスを記載します。
パスは相対パスで記載しても絶対パスで記載しても大丈夫です。

ステップ3:各入力項目を設置し、連携するフィールドや機能などを設定する
ここから各入力項目を個別に設定していきます。
今回は初めに紹介したように、以下の入力項目を設定しながら解説します。
- お名前
- メールアドレス
- お問い合わせ種別(商品について/協業について/メディア取材について/その他)
- お問い合わせ内容
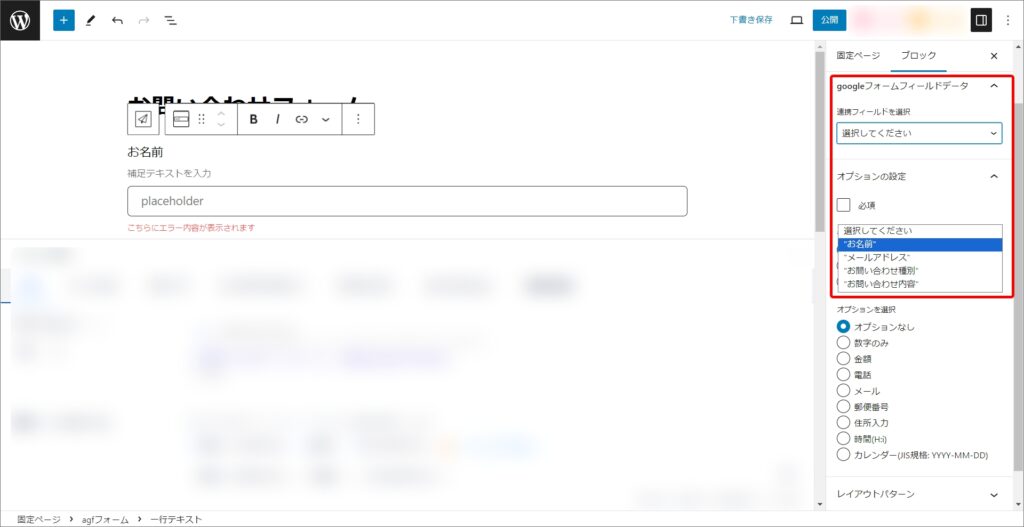
お名前の設定
ユーザーのお名前を入力する項目を設定していきます。
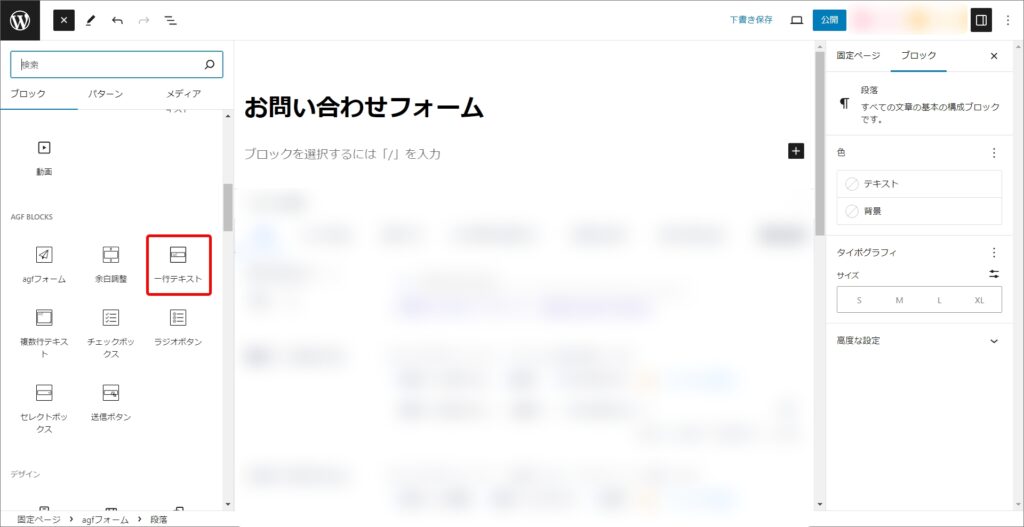
お名前を設定する時は「一行テキスト」ブロックを使用します。
各入力項目のためのブロックはagfフォームブロック内でしか使用する事ができないような設計となっているため、agfフォームブロックを選択した状態でブロック一覧を開きましょう。
すると先ほどのagfフィールドブロックと同じ位置を見ますと、使用できるブロックが増えていると思います。

こちらから一行テキストブロックをクリックし、追加します。


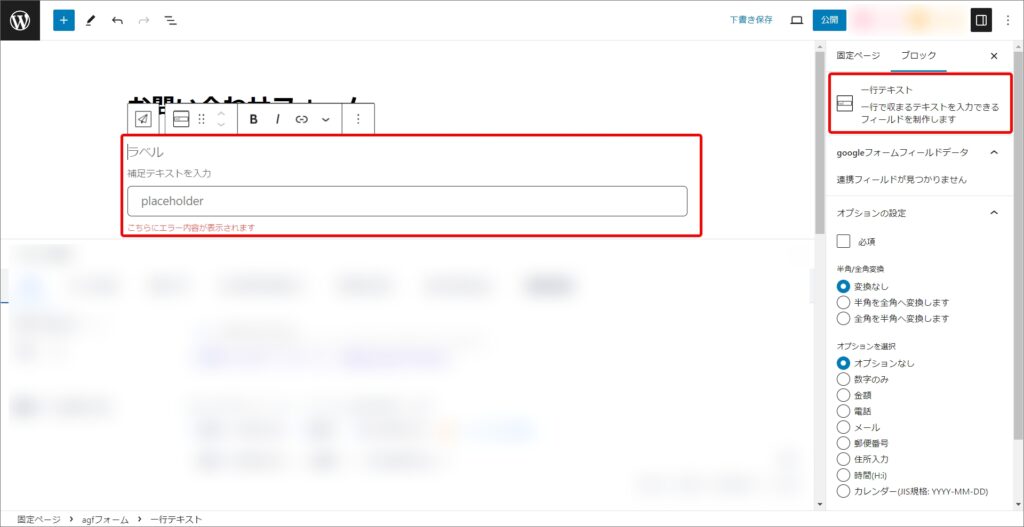
ブロックが追加できたら、いつもブロックエディタを使用しているように、テキストを入力して各入力エリアを適切に埋めていきましょう。
基本的にどのagfブロックにも当てはまりますが、
- 入力項目のラベル
- 補足テキスト
- プレースホルダー
この3つを設定する事が可能です。
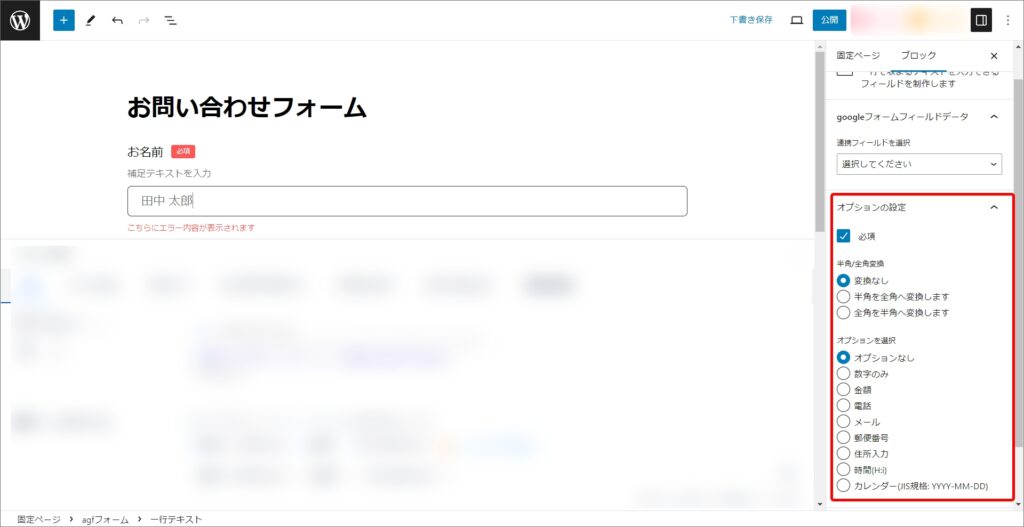
今回はラベルとプレースホルダーをそれぞれ
- ラベル -> お名前
- プレースホルダー -> 田中 太郎
としました。
次に、入力フィールドの設定を行います。
設定はブロックを選択した際に右側に表示される設定パネルから行います。

各設定項目の詳しい説明はこちらでは省きますが、入力フィールドの内容によって適切に設定を行いましょう。
詳しい設定の説明はこちらを参照ください。
今回はお名前ですので、設定は「必項」のみチェックを付け、その他はデフォルトのまま「変換なし」の「オプションなし」にしておきます。

最後に設定パネルの「googleフォームフィールドデータ」から連携させたいGoogle Formsのフィールドを選択します。
こちらに表示されるのは、はじめにagfフォームブロックで連携したGoogle Formsの項目です。
ですので、表示される名前は連携先のGoogle Formsでどんな名前で各項目を制作しているのかによりますが、今回は「お名前」という項目を制作していましたので、「お名前」を選択します。
まだagfフォームブロックで連携していない場合は、飛ばして最後に設定しても問題ありません。
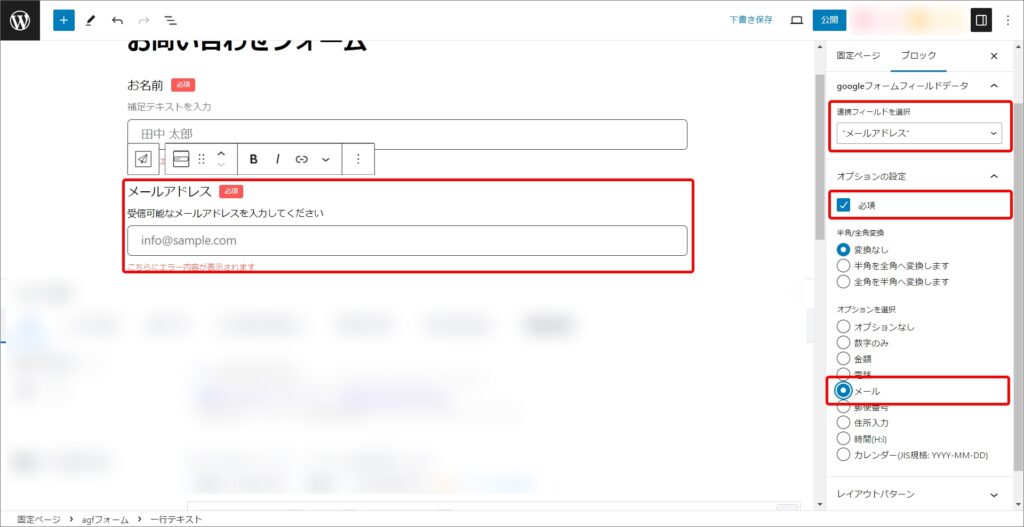
メールアドレス入力項目の設定
ユーザーのメールアドレスを入力する項目を設定していきます。
メールアドレスを入力する項目を制作するには一行テキストブロックを使用します。

一行ブロックを追加したら各設定をおこないましょう。
項目のテキストや連携フィールドなどは先ほど制作した「お名前」の項目とは同じように設定していきますが、ここでオプションの登場です。
今回はメールアドレスの設定ですので、「オプションを設定」から「メール」を選択します。
これでメールアドレスのバリデーションがかかったフィールドが制作されますので、入力されたテキストが正しくないメールアドレスの形だった場合、エラーを表示させます。
こちらの例では設定していませんが、「全角/半角変換」の設定を有効にしてもいいかもしれません。
例えば、「全角を半角に変換」を設定すると、bと全角で入力してしまった場合、bと自動的に半角に変換してくれます。
お問い合わせ種別の設定
お問い合わせの種別を選択してもらう項目を制作します。
種別選択はセレクトボックスを使用したいので、「セレクトボックス」ブロックを追加します。
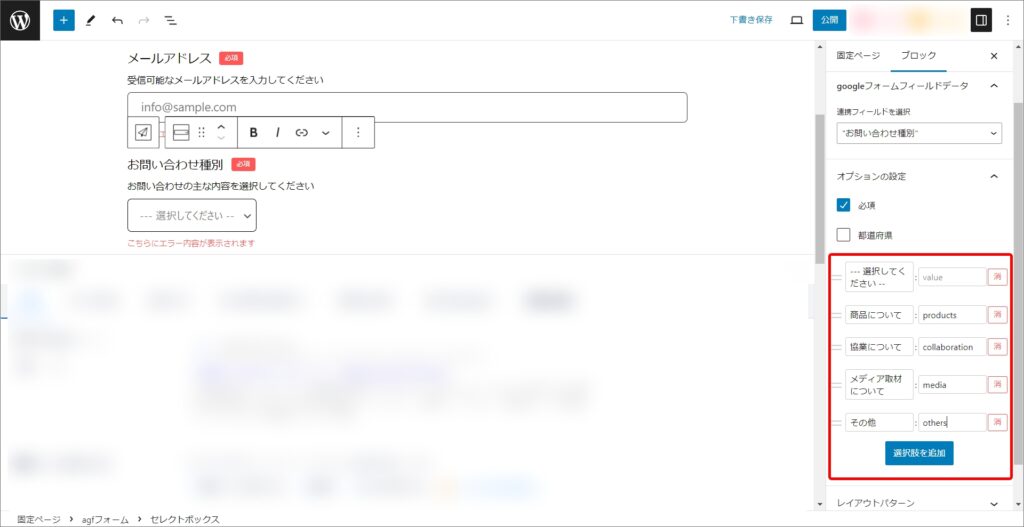
今回はセレクトボックスの選択肢に
- 商品について
- 協業について
- メディア取材について
- その他
の4つを設定していきます。

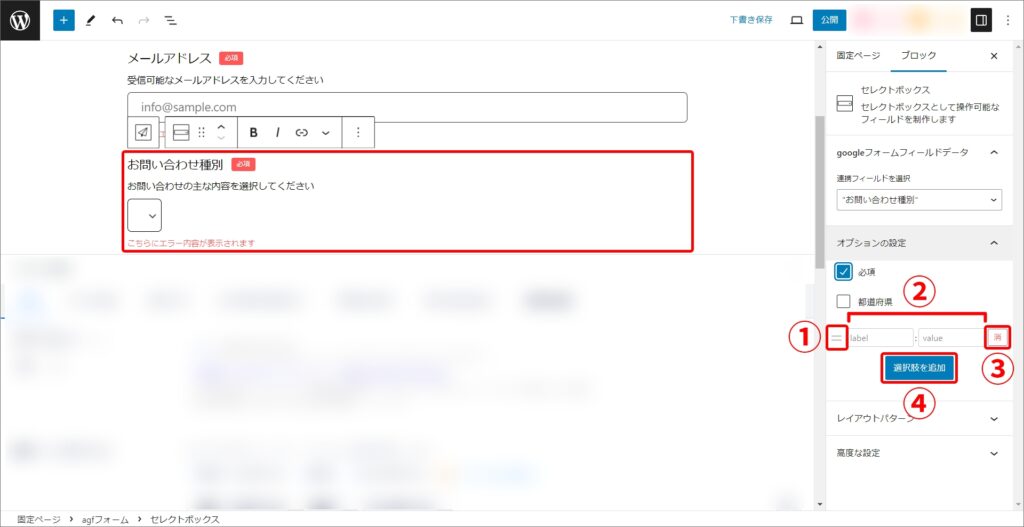
設定は設定パネルから行うのですが、セレクトボックスブロックの設定パネルを開くと上の画像のようになっており、各項目を以下で説明します。
- ドラックして並び替えを行います
- 表示するテキストと送信するテキストを設定します
- 選択肢を消去します
- 空の選択肢を追加します
こちらを操作して以下のように設定しましょう。

value部分はもちろん日本語も使用可能です。
labelに設定されたテキストがセレクトボックスの選択肢として表示され、valueに設定されたテキストが送信される値です。
お問い合わせ内容の設定
最後にお問い合わせ内容を入力してもらう項目を制作します。
お問い合わせは複数行になることが多いですので「複数行テキスト」ブロックを使用します。

複数行テキストを追加したら設定を行いましょう。
設定内容は行数と、MAXス文字数が存在します。
MAX文字数は設定する事で文字数の制限をかける事ができます。
ステップ4:送信ボタンを設置する
送信ボタンを設置するとフォームの製作は完了です。
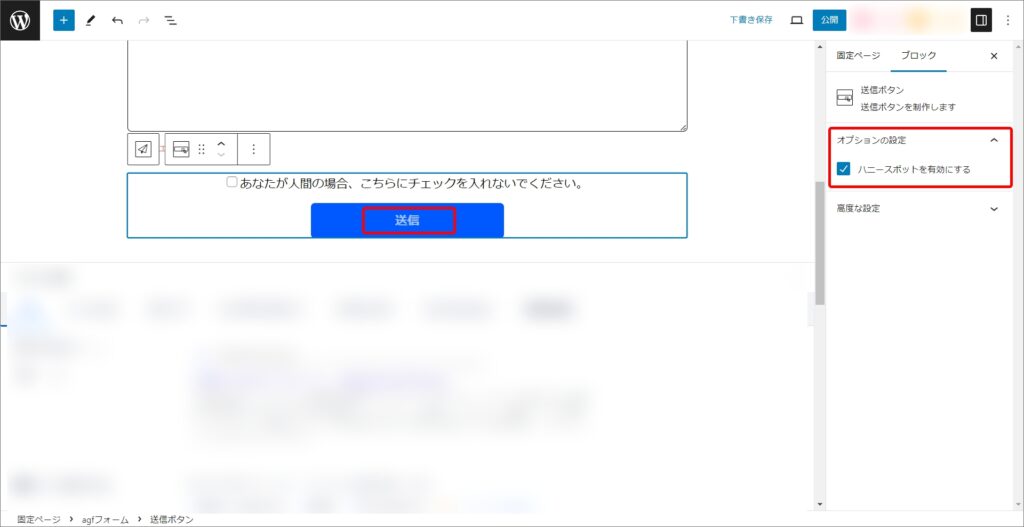
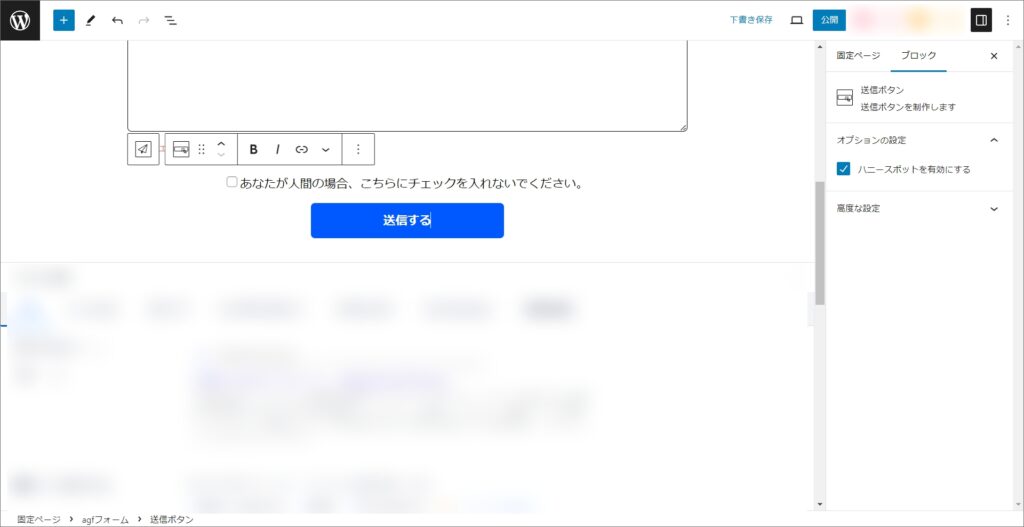
「送信ボタン」ブロックを選択し、追加しましょう。

送信ボタンのラベルを入力して設定し、「ハニートラップを有効にする」はチェックを付けておきます。
有効にする事で、スパム対策になります。

これでフォームは完成です。
最後に念のため、Google Formsとの連携周りを確認しておきましょう。
連携する項目の設定を間違えやすいので気を付けてください。