AdvancedGForms用のGoolgeFormsの作り方
AdvancedGFormsに連携させるGoogleFormsの作り方を解説します。
基本的には通常のGoogleFormsの作りかと同じですが、1点注意点があります。
そのポイントさえ押さえればむしろ通常のフォーム製作よりも単純で簡単に製作可能です。
index
連携用GoogleFormsを製作する上での注意点
通常、GoogleFormsを使用してフォームを製作する場合、フォームの質問項目に合わせて適切な入力フィールドを選択して配置してきます。
例えば、
- お名前
- メールアドレス
- お問い合わせ種別(セレクトボックス)
- お問い合わせ内容
という4つのフィールドを持つフォームを製作したい場合、それぞれのフィールドに合わせて適切なフィールドを用意する必要がありますので、「お名前」フィールドを用意する場合は「記述式」を選び、「お問い合わせ種別」フィールドを用意する場合は「ラジオボタン」もしくは「プルダウン」を選択します。

これが通常、Googleフォームを製作する方法ですがAdvancedGFormsに連携するためのGoolgeフォームを製作する場合は、入力項目関係なしに全て「記述式」を使用します。
全ての項目を「記述式」にする理由
全ての項目を「記述式」にする理由は、セレクトボックスやバリデーションなど、フォームのフロント部分に関する事はすべてAdvancedGFormsが行ってくれるからです。
例えば「お問い合わせ種別」をセレクトボックスで製作する場合、フロント部分はAdvancedGFormsを使用してGutenbergからマウス操作で簡単に製作します。
製作されたセレクトボックスを通してユーザーが値を選択すると、その値をAdvancedGFormsが連携先のGoogleフォームに送信します。
ですのでGoogleフォームが値を受け取るときには全て単純なテキストのみになりますので、全ての項目を「記述式」で製作するのです。
Googleフォームの製作例
ここからは実際にGoogleFormsを使用して連携用のフォームを製作する実例をお見せしながら解説いたします。
製作するフォームは先ほど出した
- お名前
- メールアドレス
- お問い合わせ種別(セレクトボックス)
- お問い合わせ内容
こちらの例を使用して製作します。
製作の手順は以下です。
- GoogleFormsで空のフォームを製作する
- 質問の設定
- 質問の追加
- 公開設定
ステップ1:GoogleFormsで空のフォームを製作
まずはGoogleFromsへアクセスし、空のフォームを用意します。
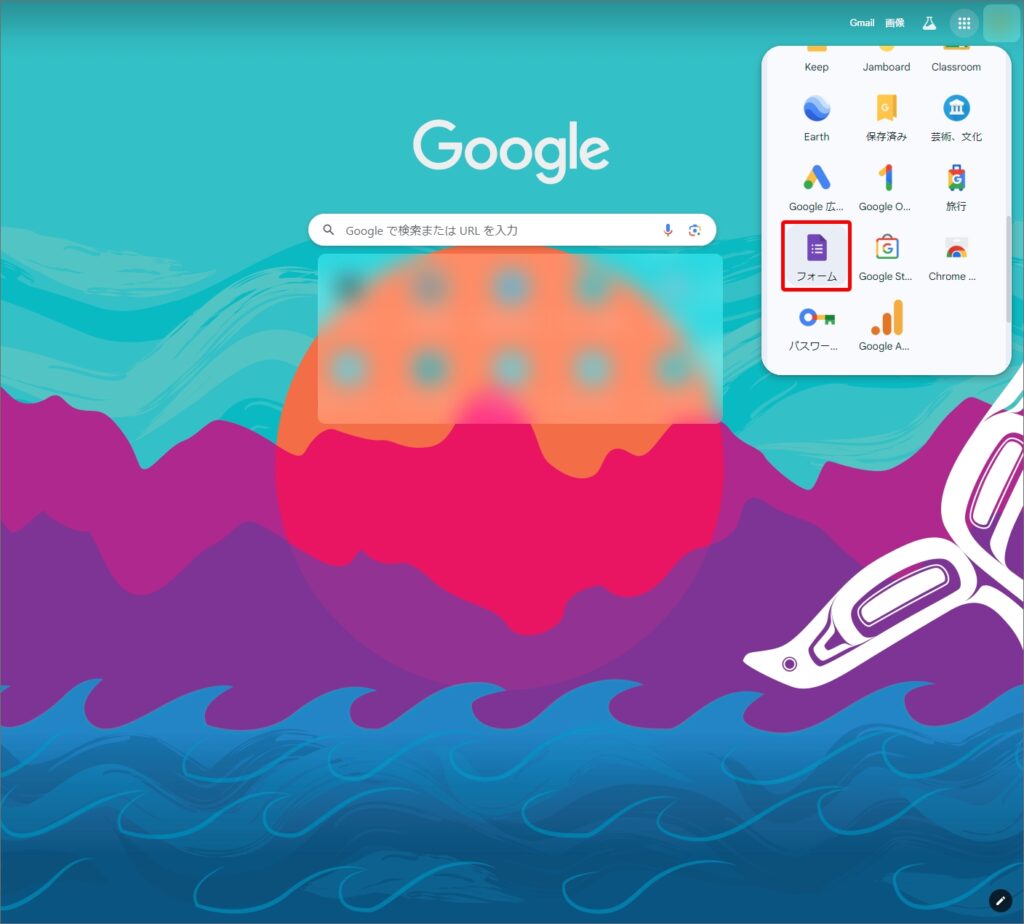
GooogleFormsへのアクセスはchromeブラウザを開き、Googleアカウントでログインした後、右上の三点マークから「フォーム」をクリックすることでアクセスできます。

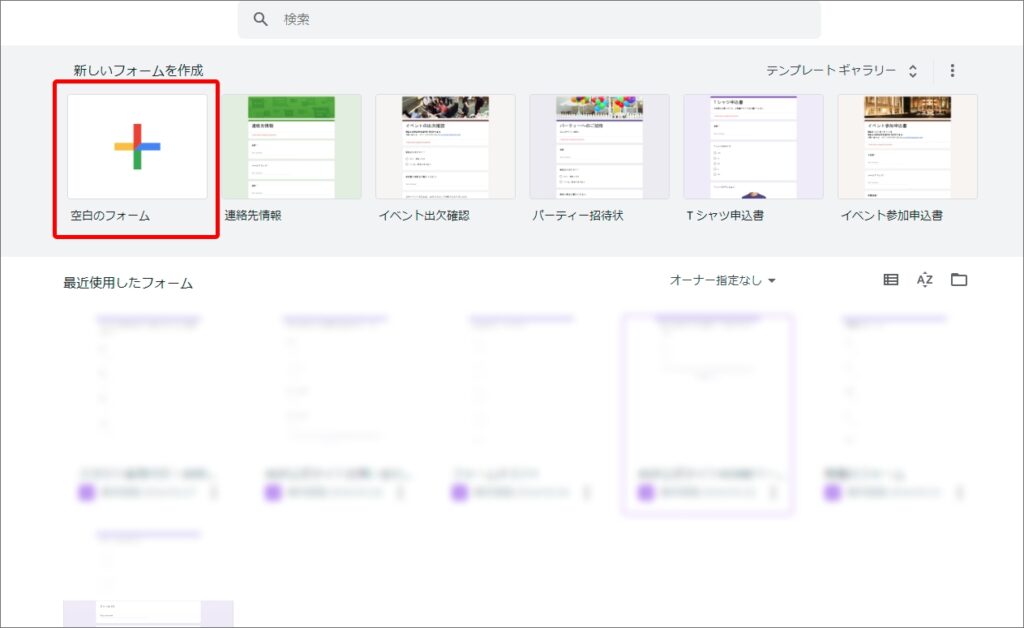
アクセスするとこのような画面が開きますので左上の空白のフォームをクリックし、空のフォームを製作しましょう。

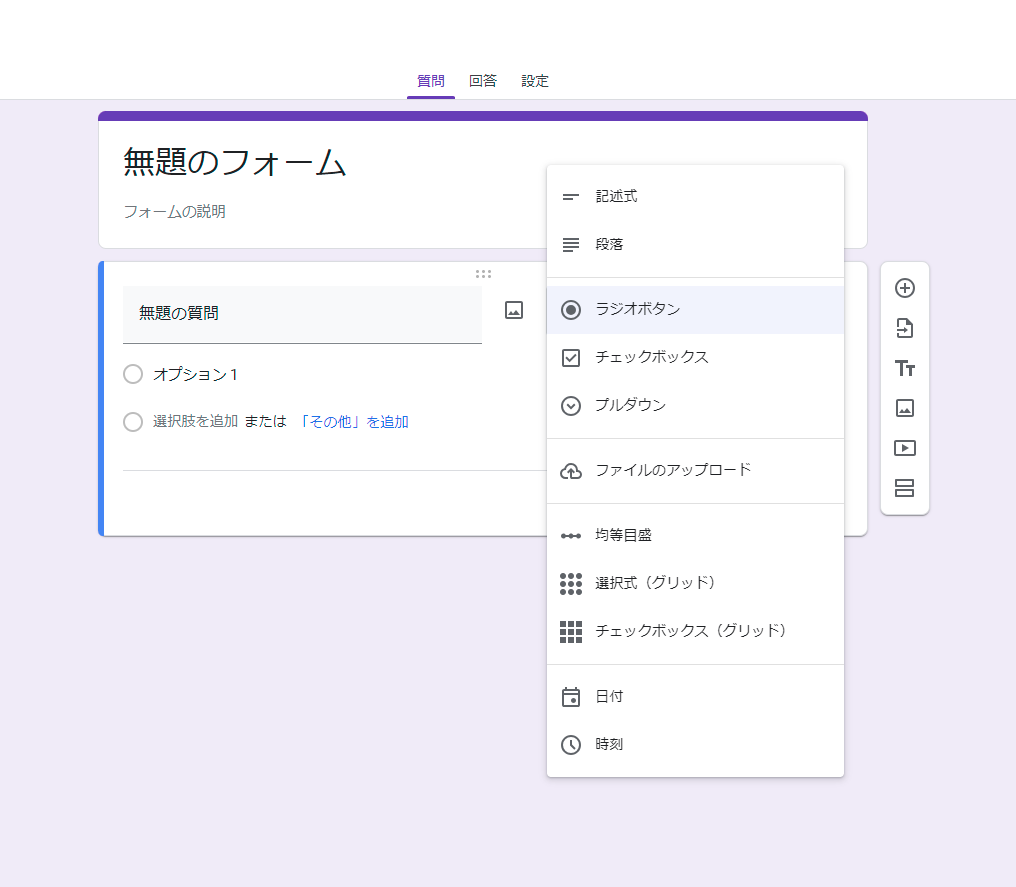
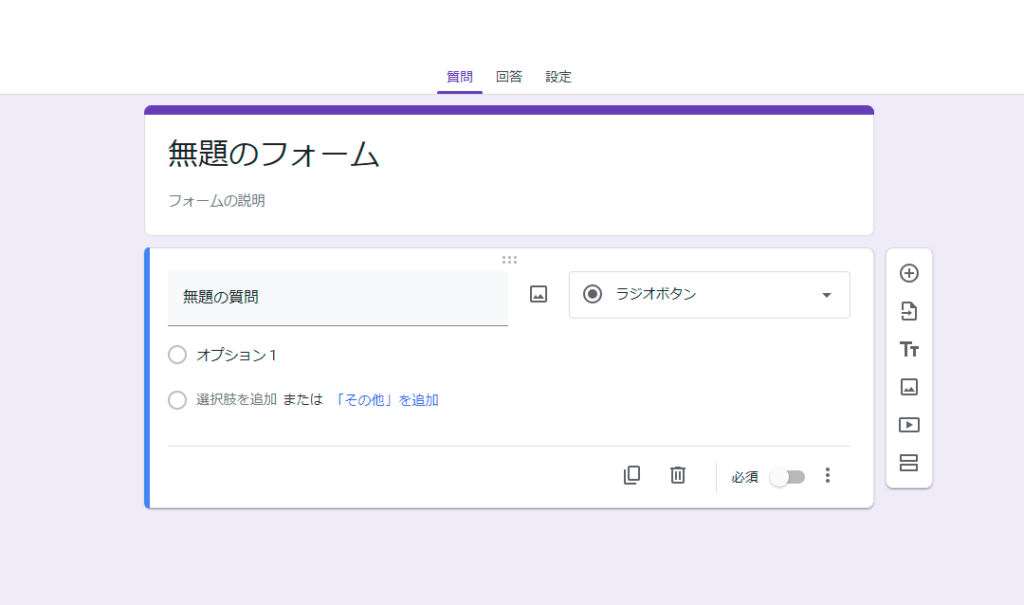
空のフォームを製作すると以下のような画面が開きます。

ステップ2:質問の設定
次に質問(入力項目)の設定を行っていきましょう。

設定箇所は3つあります。
- 質問(入力項目)の名前
- フィールドタイプ
- 必項かどうか
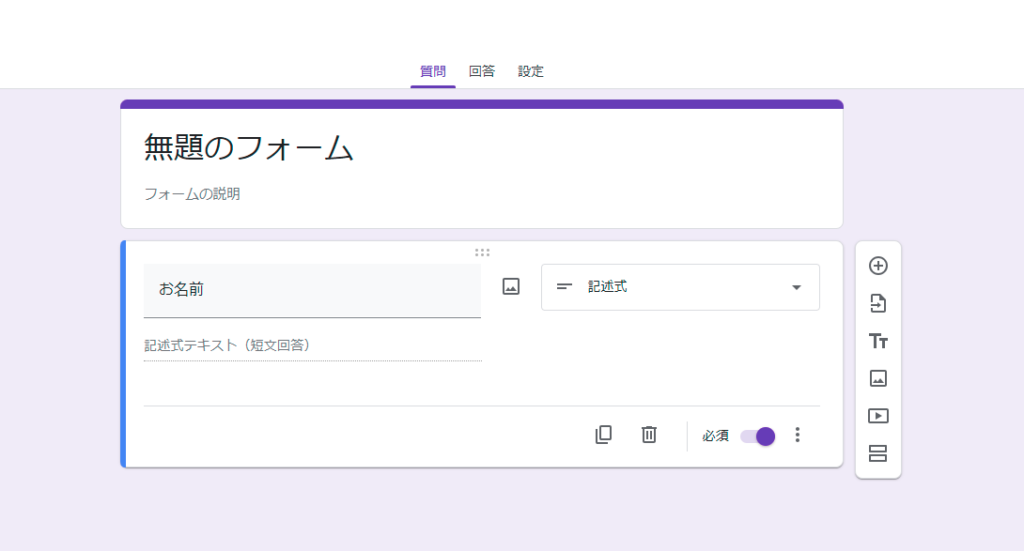
①は任意の管理しやすい名前を記載します。今回は「お名前」の入力項目を製作するので、「お名前」としておきましょう。
②はフィールドの種類を設定します。AdvancedGFormsでは全て「記述式」と設定します。
③は必項なフィールドなら有効にします。今回は全てのフィールドを必項にしたいので有効にします。
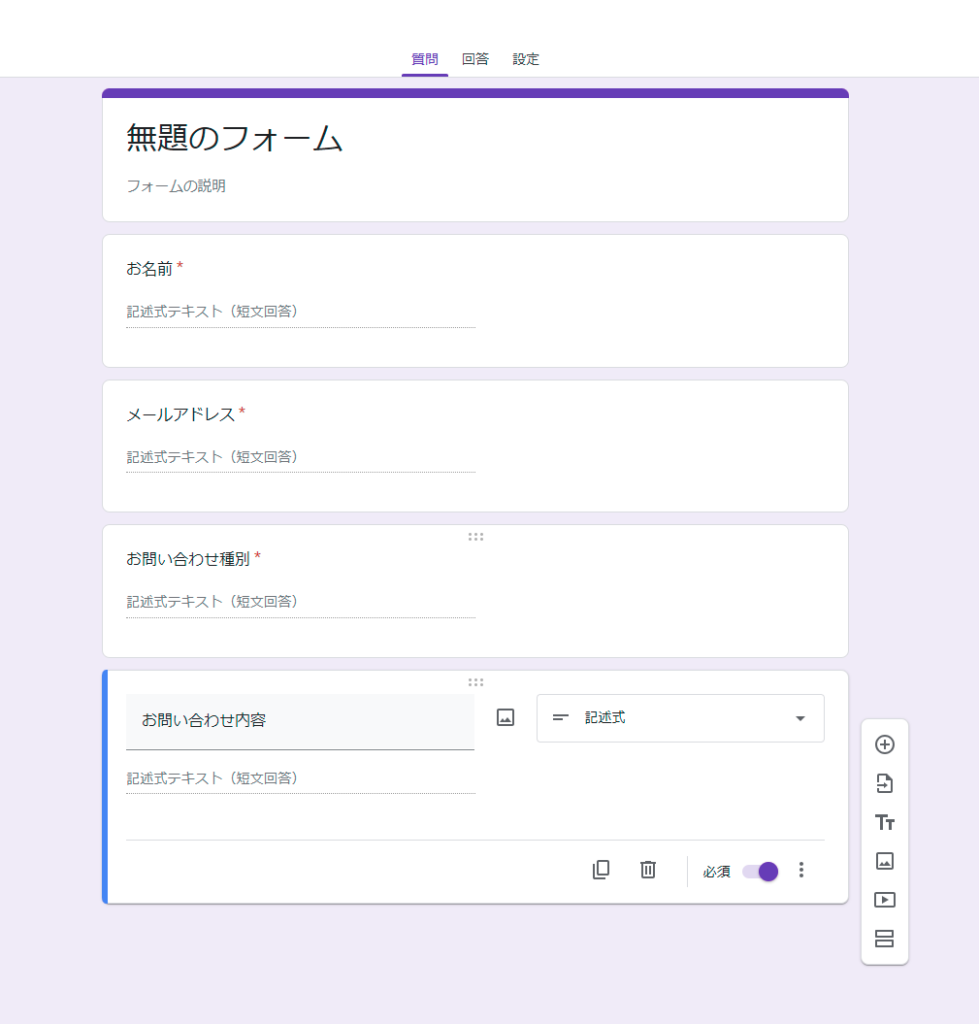
設定が完了すると以下のような形になります。

ステップ3:質問の追加
同じように残り3つの項目についても設定していきます。
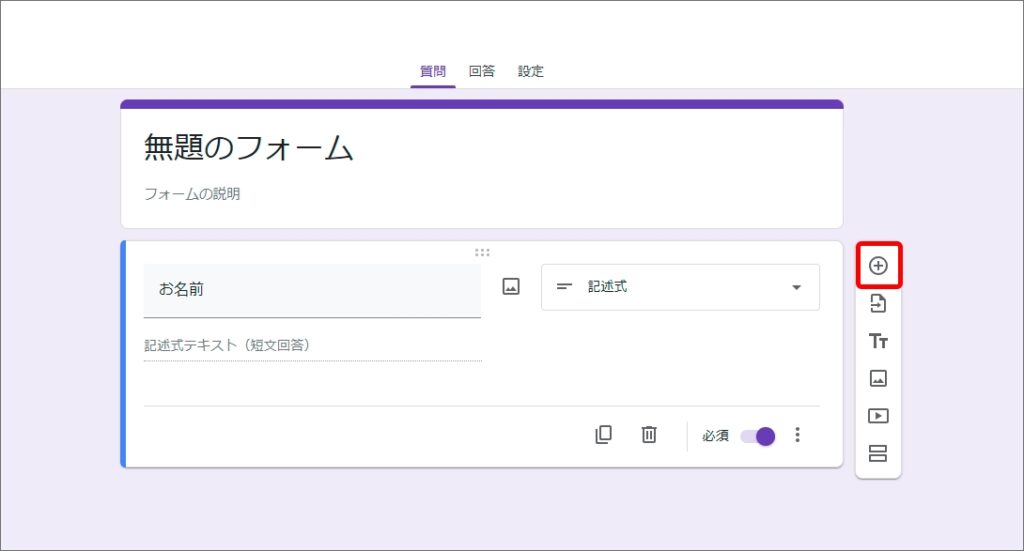
質問を追加したい場合はプラスマークをクリックする事で追加可能です。

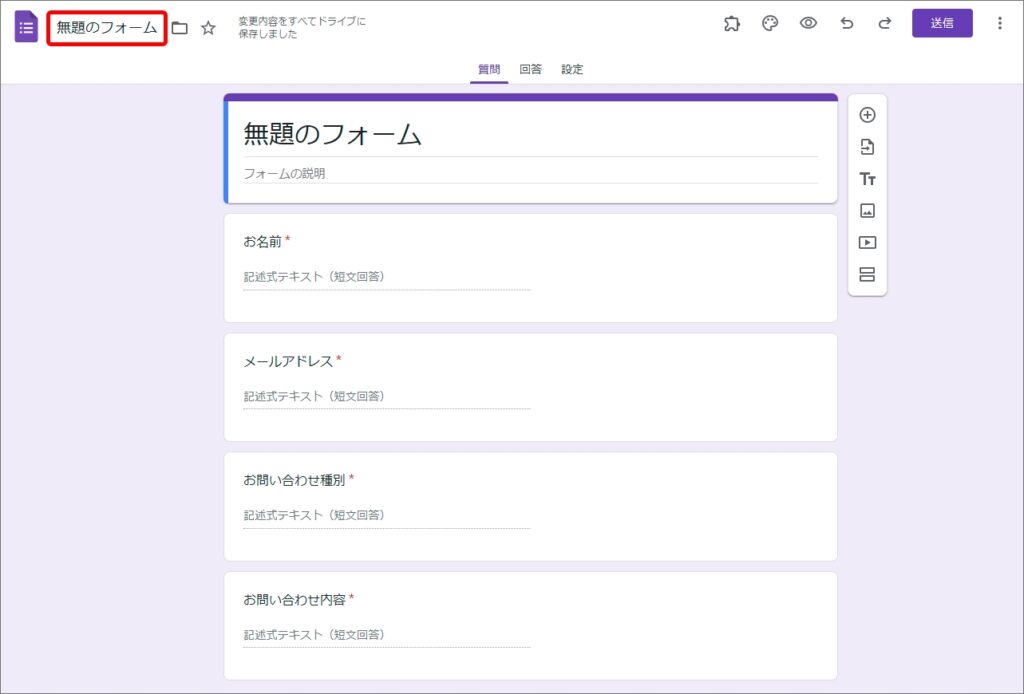
最終的にこのような形になっていれば今回はokです。

ステップ4:公開設定
最後に公開設定を行います。
製作したフォームに名前を付け、公開URLを取得しましょう。
フォームの名前は左上の「無題のフォーム」となっている部分を打ち換えます。
打ち換えると自動的に保存されますのでそのまま公開URLを取得しましょう。

公開URLとはこのフォームにアクセスするためのURLです。
AdvancedGFormsと連携する際に必要になりますのでメモっておいてください。
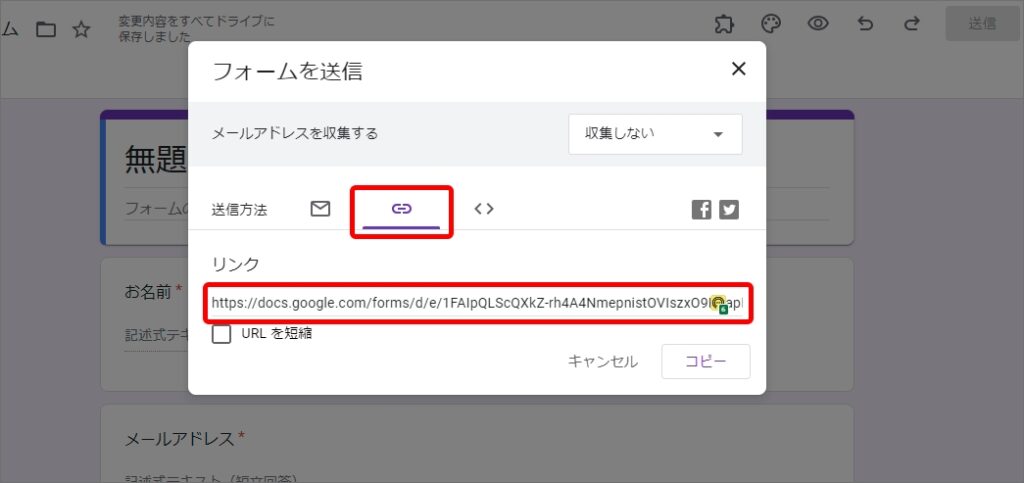
公開URLは右上にあります「送信」ボタンをクリックし、表示されたモーダルのリンクアイコンをクリックします。
クリックすると以下のようにURLが表示されますのでこちらが公開URLとなります。

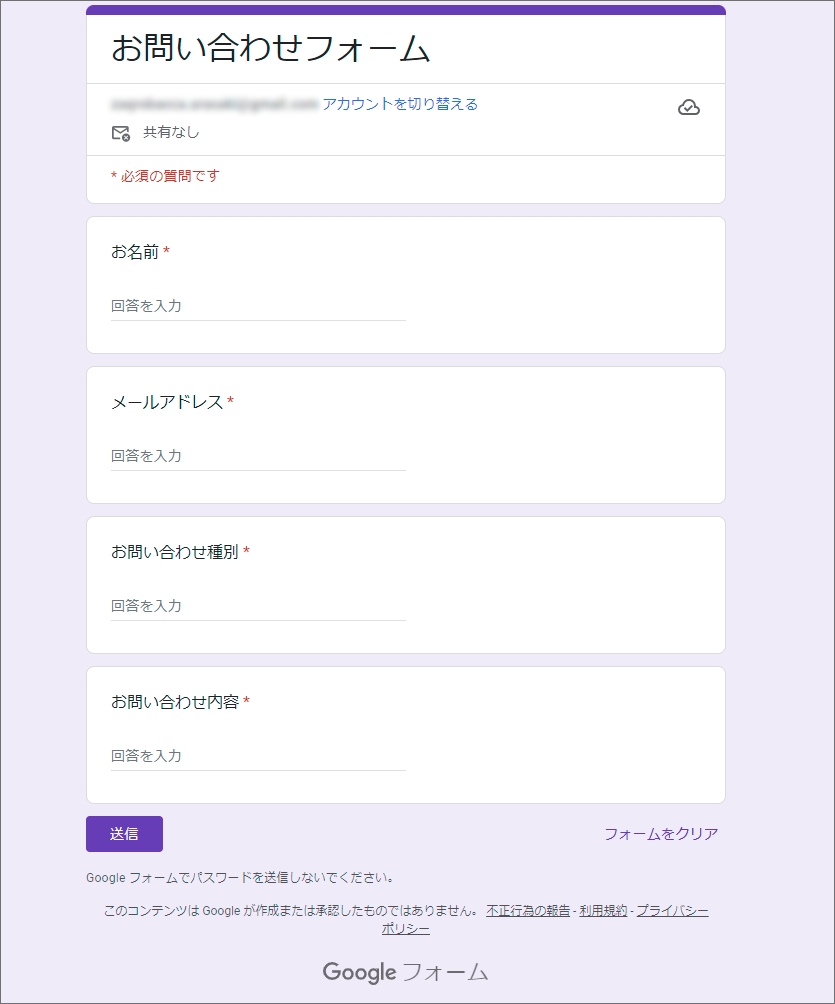
実際にこちらのURLにアクセスするとフォームが表示されると思いますので確認してみてください。
以下のように、設定した通りに表示されれば製作完了です。